# Get Started
# Overview
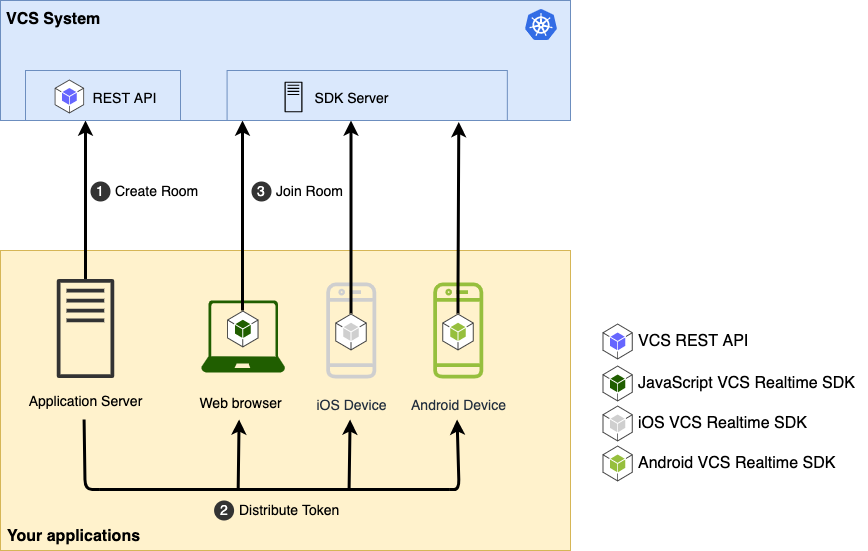
The VCS Realtime SDK (vcs-realtime-sdk) uses a room concept where participants can join a room using audio and/or video. To join a room a token is required. This token is created by your server application using a REST POST /room API. The token is passed to your client application which passes the token to the SDK.
In addition to audio & video, screenshare (web-only) and data-channel is also available.

1: Your server application creates a room via REST API /room. Room token is returned.
2: Your server application distributes the room token to the clients that may join the room.
3: Your clients join the room using the joinRoom API, passing the room token.
# Create your first app
Create a web application for participants to join a room via audio & video.
# Step 1: Generate API key
You need to contact a system administrator to create an API key (x-vcs-token) to be used by the application server (or the curl command below) to create rooms.
# Step 2: Create room
Using the API key above, the application creates a room token via a REST API. The maximum number of rooms is defined by the system administrator. Here we just use curl to create a room token.
Replace <api-key> with the API key provided by your system administrator.
Replace <vcs-domain> with domain provided by your system administrator, e.g sandbox.virtualcareservices.net.
ℹ️ Hint:
Make sure the VCCS System allows WebSocket origin from your example app.
Check configuration values such asapp.realtime.rest.ws.allowed.originandapp.workflow.rest.ws.allowed.originto ensure your domain is permitted.Another Security configration is the CORS policy. Check configuration values for
CORSat theclientservice.
Verify CORS config with https://corsfix.com/tools/cors-tester (opens new window)
# set you variables
$ VCS_HOST=<vcs-domain>
$ VCS_API_KEY=<api-key>
# Create a room via curl command
$ curl -X POST https://$VCS_HOST/api/realtime/room \
-H "x-vcs-token: $VCS_API_KEY" \
-H "Content-Type: application/json" \
-d "{\"name\":\"Room A\",\"description\":\"My room description\"}" | jq
{
"room": {
"id": "RO-3ec3c4e9-6fa2-4f6e-9fb0-a48e57ea5f6a",
"name": "Room A",
"description": "My room description",
"creationTime": 1754905039393,
"conferenceType": "MESH",
"transcriptionEnabled": false,
"transcriptionLanguage": "EN-US",
"initialConferenceType": "MESH",
"autoUpgradeParticipantCount": 4,
"modificationTime": 1754905039393,
"maxParticipants": 7,
"roomTokenTTLSeconds": 86400,
"roomTTLSeconds": 86400,
"endpointTTLSeconds": 86400,
"token": "49bd3a2...",
"participants": {},
"invitations": [],
"sfuMaxSlotCount": 5
}
}
# Step 3: Write an app
Create an index.html file that uses the JavaScript SDK to join the room.
You can include the SDK in your HTML file from https://sdk.virtualcareservices.net/dist/umd/vcs-realtime-sdk.min.js (opens new window).
<html lang="en">
<head>
<title>Sample app</title>
<script src="https://sdk.virtualcareservices.net/dist/umd/vcs-realtime-sdk.min.js"></script>
</head>
<body>
<button id="btn">Join</button>
<script>
document.getElementById('btn').addEventListener('click', async () => {
const room = await RealtimeSdk.joinRoom('49bd3a2...', {
host: '<vcs-domain>' // e.g. sandbox.virtualcareservices.net
});
render(room.localParticipant);
room.remoteParticipants.forEach(render);
room.on('participantJoined', render);
});
function render(participant) {
const div = document.createElement('div');
participant.attach(div);
document.body.appendChild(div);
}
</script>
</body>
</html>
# Step 4: Run the app
Serve the index.html with a web server. You cannot load the file directly as file:// url.
For example use local-web-server (opens new window):
npm install local-web-server
npx ws --https -o # from the folder where you index.html is located